如果你正在尋找 EDM 系統,無論想要簡單好上手,或者模板美觀多樣,歡迎參考這篇 ConvertKit 教學文章,來評估 Kit(舊名 ConvertKit)是否適合你。
本文將帶你了解 Kit(舊名 ConvertKit),是如何幫助創作者節省時間,並簡化管理名單的流程。由於 Kit 是全英文的介面,因此 Ivonne 也附上圖文說明,帶你一步步,從註冊帳號、創建 EDM 模板和到達頁,再與 WordPress 網站做串接,建置出搜集名單的 EDM 系統。
只需跟著我操作,一小時內即可輕鬆完成!
Kit(舊名 ConvertKit) 是什麼?

ConvertKit 於 2024 的10月正式宣佈,改名成了Kit,Logo 樣式和顏色有了新氣象,設計中更展現出品牌簡潔俐落的價值觀和巧思。
Kit 主打為創作者而生,以電子郵件為核心的操作系統,可以減少處理繁瑣管理的工作,透過簡單地創建電子郵件、直觀的自動化功能,讓創作者專注於發展自己的事業。
使用 Kit 之後,可以省去大量時間,再也不用手動輸入名單到 Excel ,還可以將名單快速分類,以及針對不同受眾,批量化的發送電子郵件,以及設定自動化的回覆等等。
Kit(舊名 ConvertKit)的特色?
對於剛起步的創作者來說,可以試試看 Kit 的免費方案,也正是我目前網站使用 EDM 的系統。
1. 免費方案對創作者很友善
只要訂閱者在 10000 名以內,就可以使用免費方案,並且可以無限制地製作 EDM 表單,再依照網站中不同頁面的特性,或者版面的大小,嵌入適當的 EDM 表單。
收集到名單後,還可以無限次數的發送信件,這對於中小型的創作者非常友善。
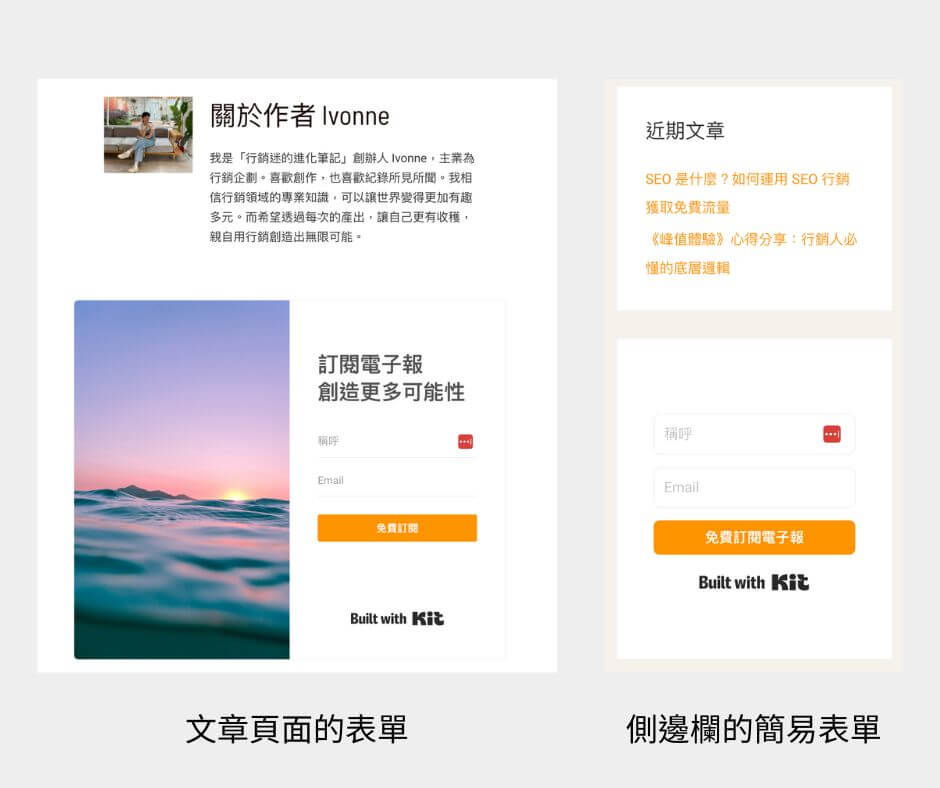
如下圖所示,分別為文章頁中的表單(左),以及側邊欄的表單(右)。

2. 沒有網站依然可以收集名單
如果沒有網站的話,也可以製作到達頁來收集名單,用網址就可以推廣了,非常方便,基本上也可以取代許多付費版的入口網頁。
3. 強大的自動化流程
根據訂閱者的興趣和行為,對他們進行標記和細分,並且自動化設定寄送出個人化的資訊。免費的分案也可以設定一組的自動化寄信流程,例如歡迎信或者你的招牌內容,來和訂閱者互動。
▶ 查看更詳細的 Kit 費用和方案

看完以上 kit 介紹,儘管大家或許還是習慣舊稱呼 ConvertKit,但為了避免字數太冗長,以下內文都統一稱呼新名字 Kit。
想要將 Kit 安裝在 WordPress 架設的網站中,只要跟著以下的步驟操作,就可以輕鬆設定好 Kit 的 EDM 系統囉~
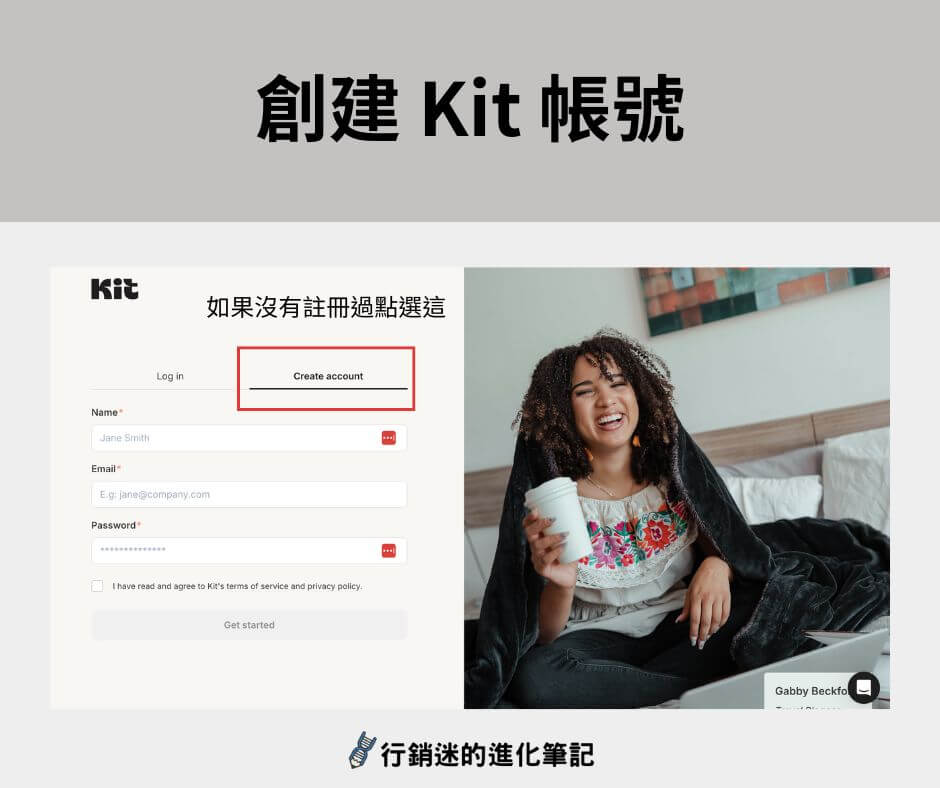
Kit 帳號註冊流程
首先點擊連結,開始創建 kit 帳號,填寫基本資料後按 Get started。

以下截圖皆是我的顯示畫面,紅框代表我的點選流程,你也可以依照自身狀況回答,如果需要任何協助,也歡迎寄信與我交流~
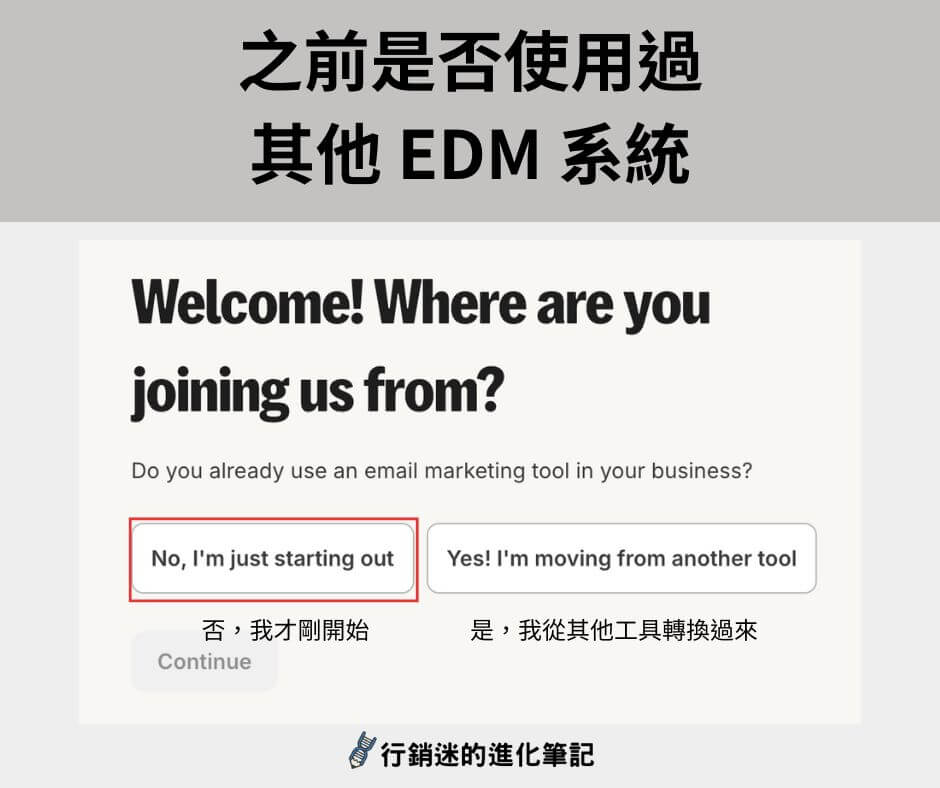
如果你也是第一次使用 EDM 系統,點選左邊的按鈕(否,我才剛開始使用)。

你目前經營的自媒體(包含 YouTube 、Instagram) 有多少的追蹤者?

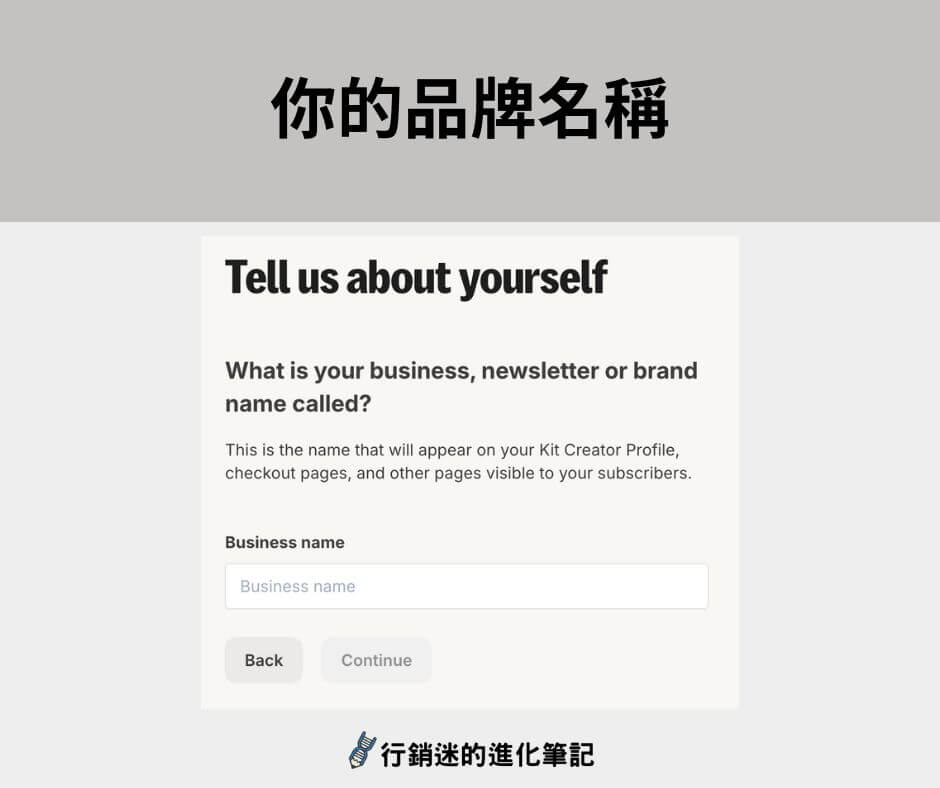
輸入你的品牌名稱。

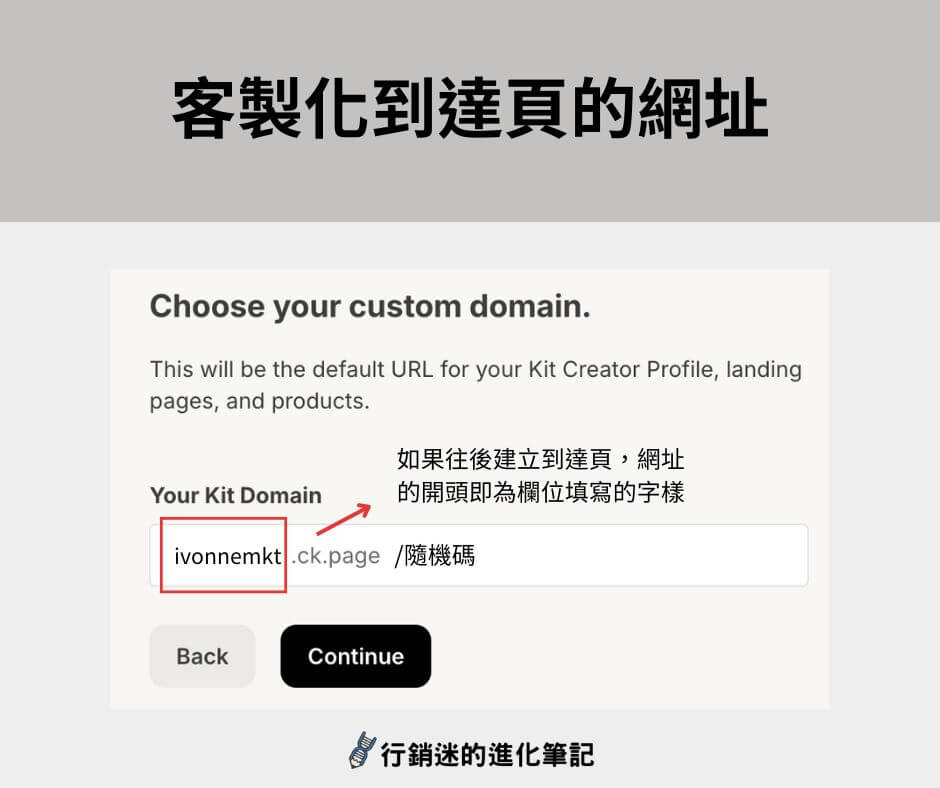
客製化到達頁的網址用途為,如果你沒有網站,想要推廣電子報,也可以製作獨立的網頁,而你填寫的 Domin 即會成為網址的開頭。
例如我填寫了ivonnemkt ,製作成的 Ivonne 網頁網址為 https://ivonnemkt.ck.page/95f5a8efd7 ,前面會是固定的,後面則會是隨機碼。
之後要更改也是可行的,所以如果一時沒想清楚,先隨意填一個也沒關係的。

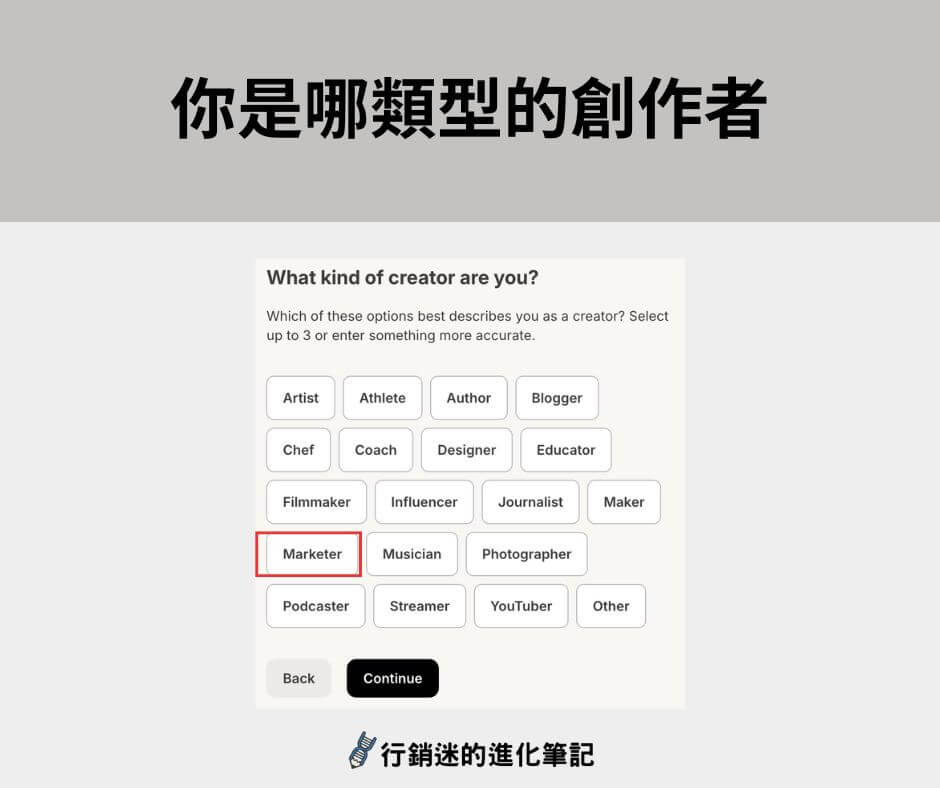
你是哪類型的創作者?

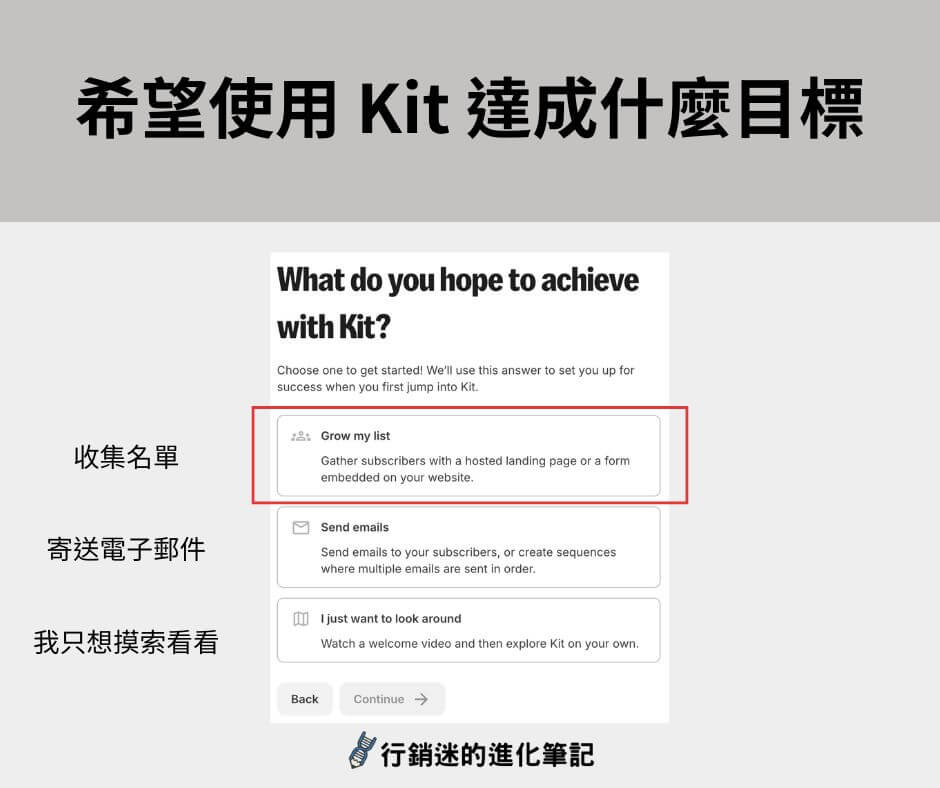
希望使用 Kit 達成什麼目標?

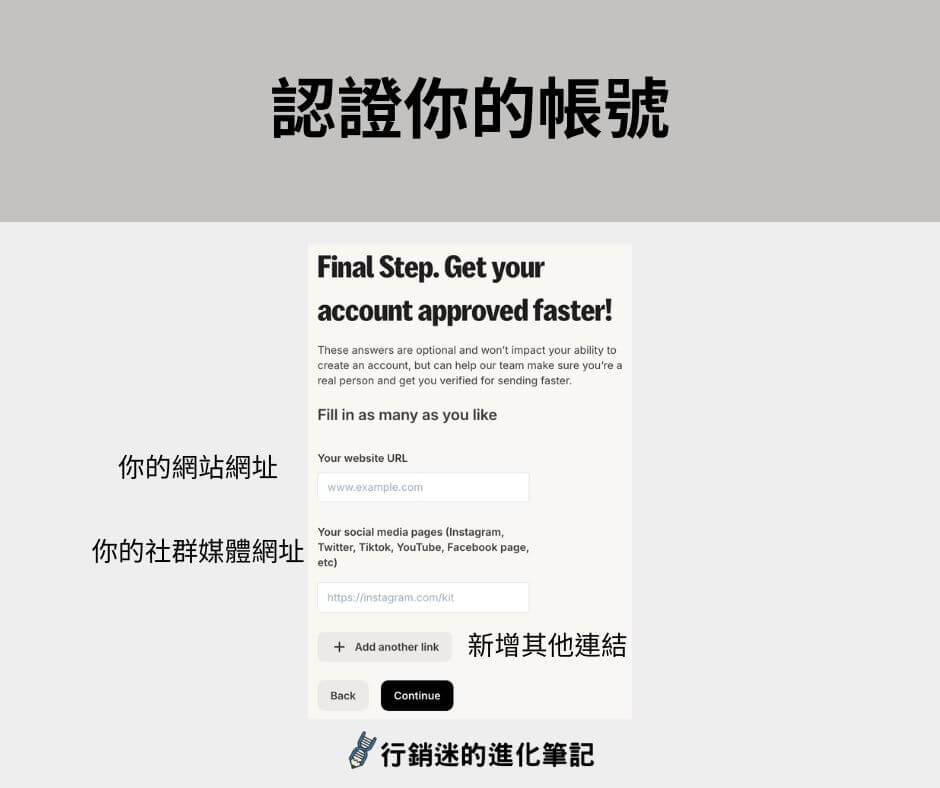
認證你的帳號。

做到這邊恭喜你已經申請好帳號了,接著開始製作 EDM 的表單和到達頁吧。
開始建立 Kit 的 EDM 訂閱表單
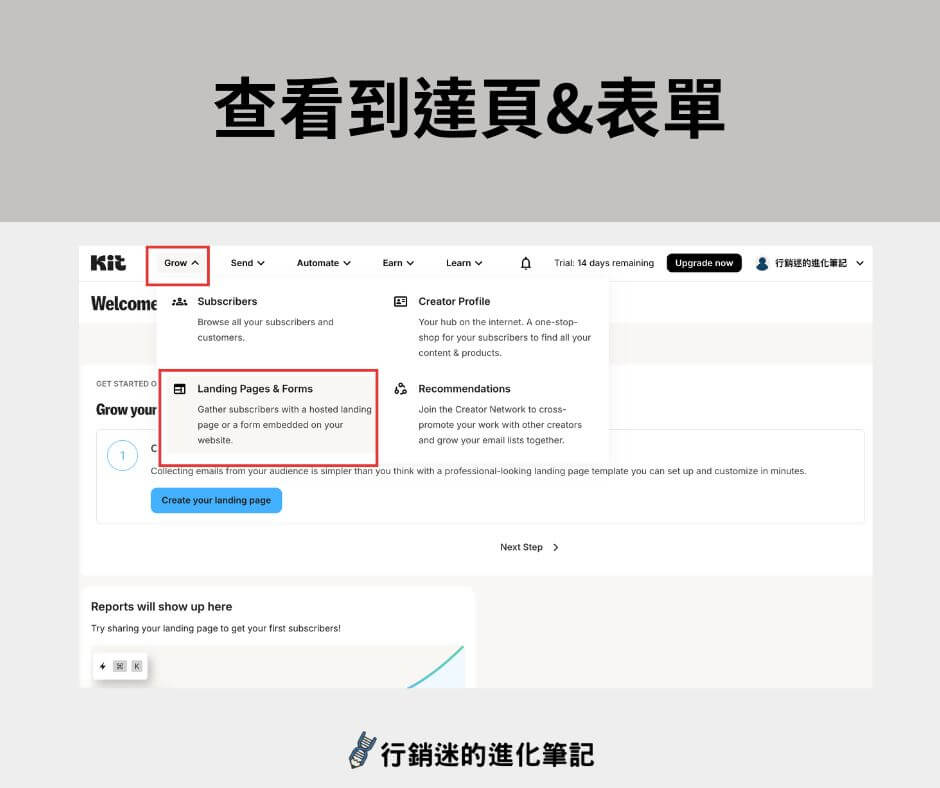
查看到達頁&表單。

之後製作好的表單和到達頁便會在這頁呈現,現在空的是正常的。

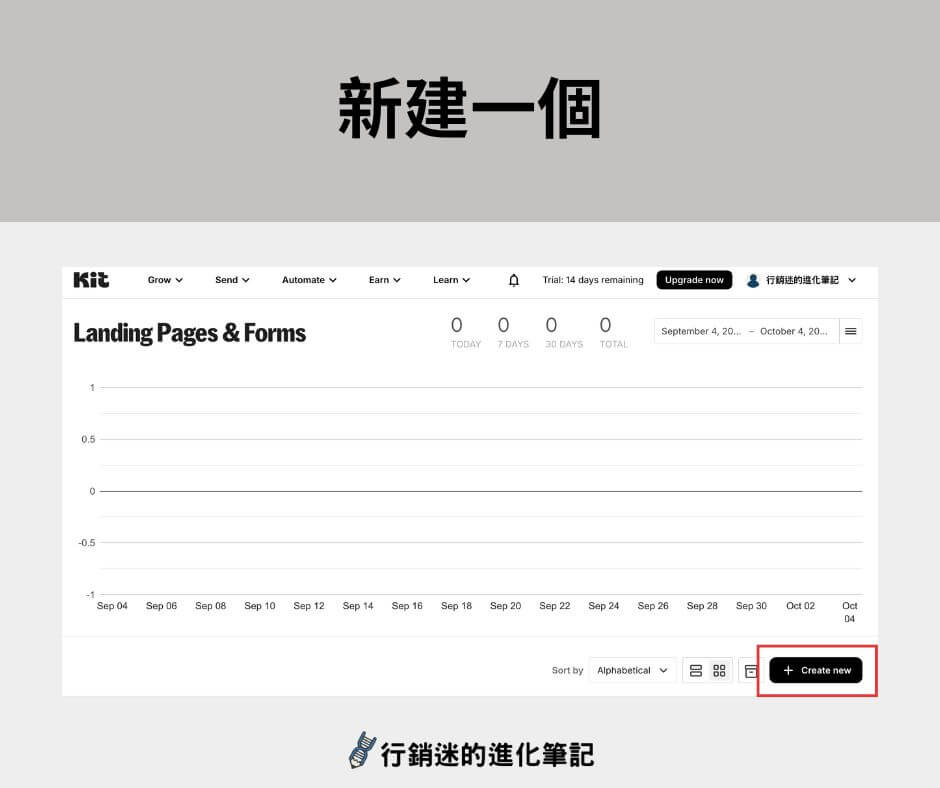
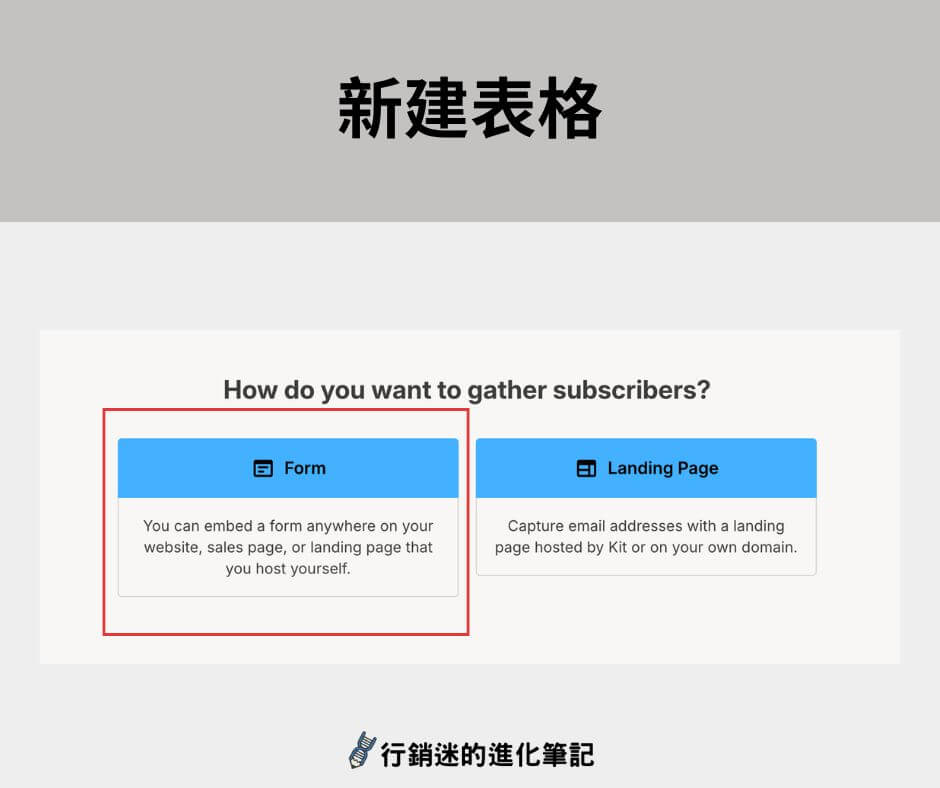
新建表單(左),新建到達頁(右)。由於我想將表單嵌入網站中,因此示範左邊的表單。右邊的到達頁做法大同小異,我相信聰明的你可以舉一反三的。

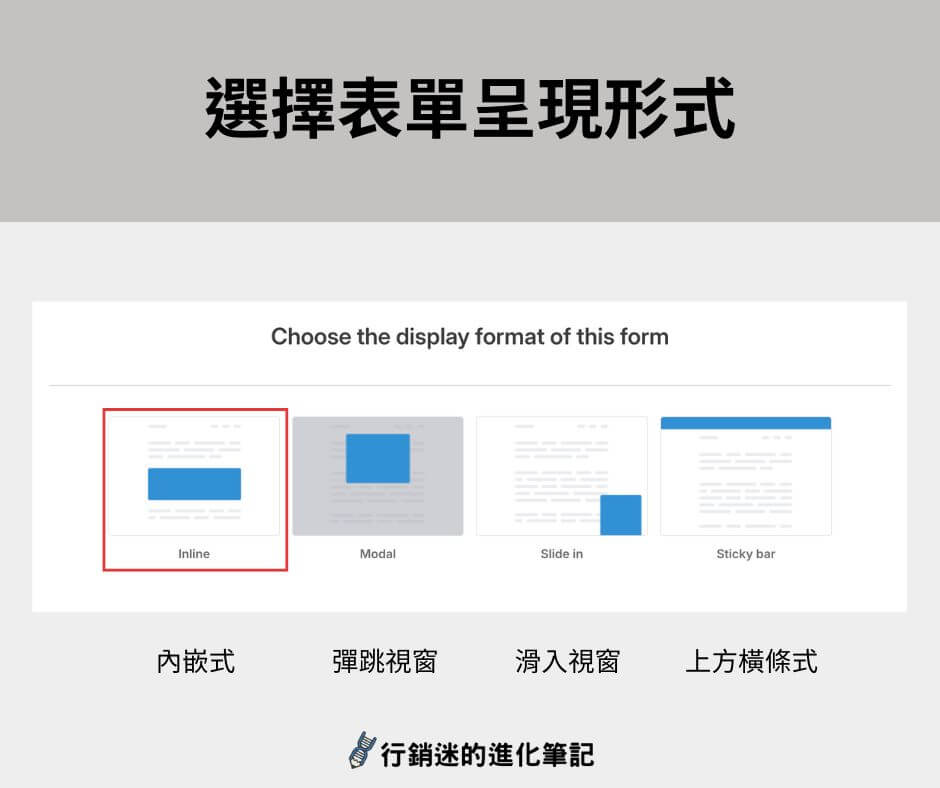
選擇表單呈現形式,從左至右分別為,內嵌式、彈跳視窗、滑入視窗、上方橫條式。

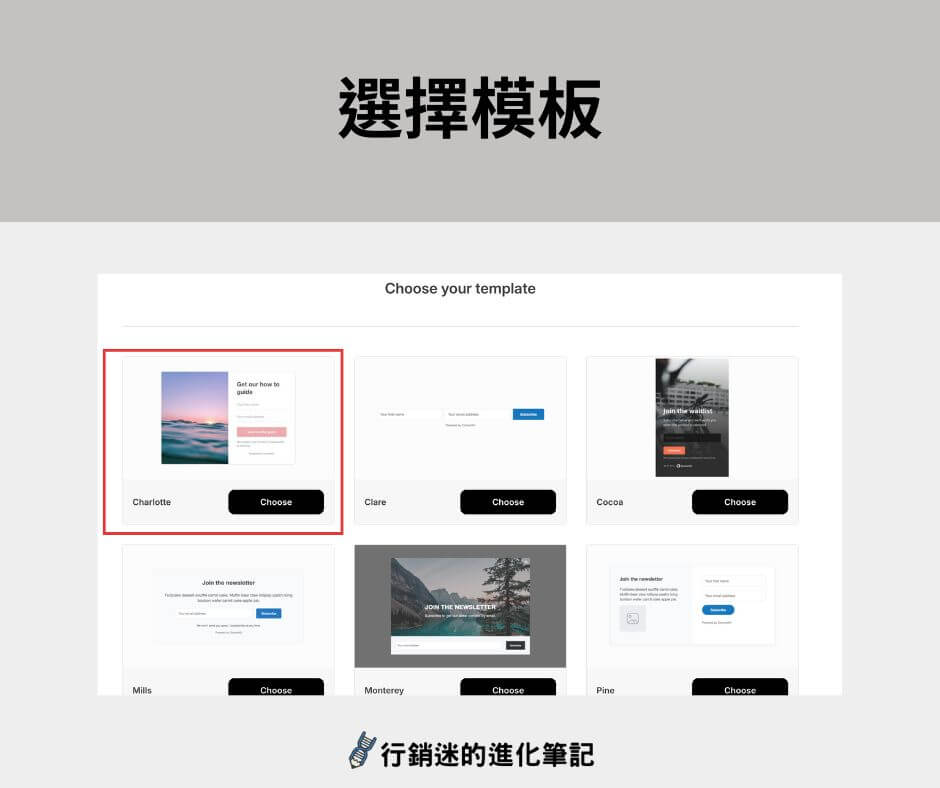
選擇喜歡的模板。

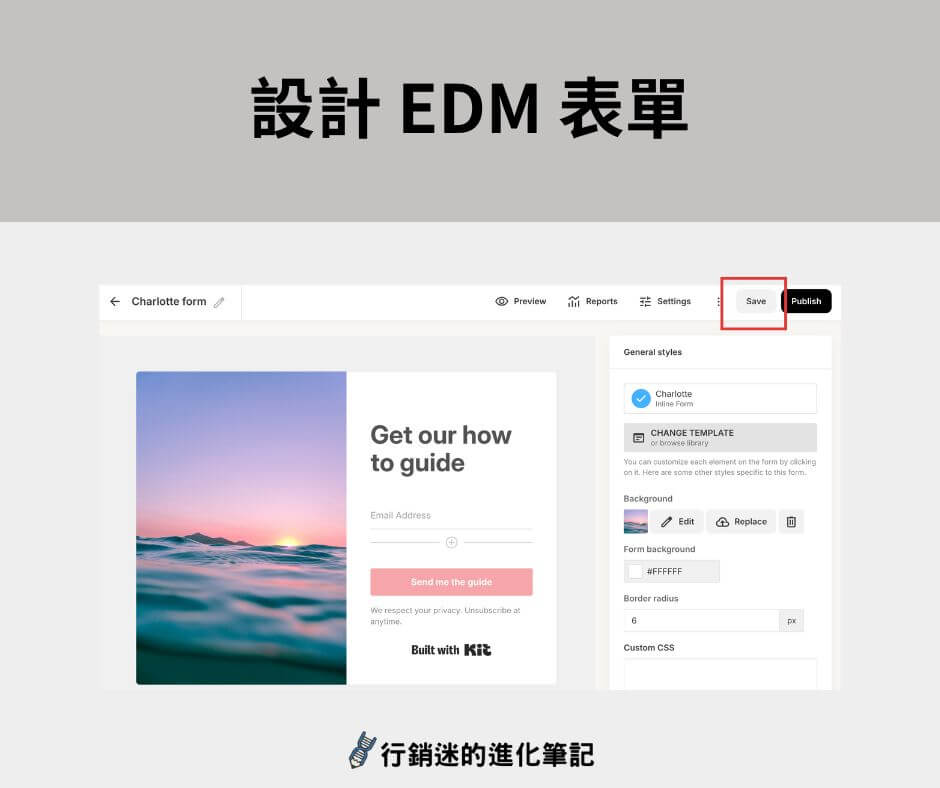
即可開始設計屬於你的表單囉,編輯後記得按右上角的儲存。

做好之後恭喜你設計好收集 Email 的表單了,接著就是要讓它可以出現在網站上。
Kit 和 WordPress 網站串接
首先登入 WordPress 網站的後台,安裝 kit 外掛。

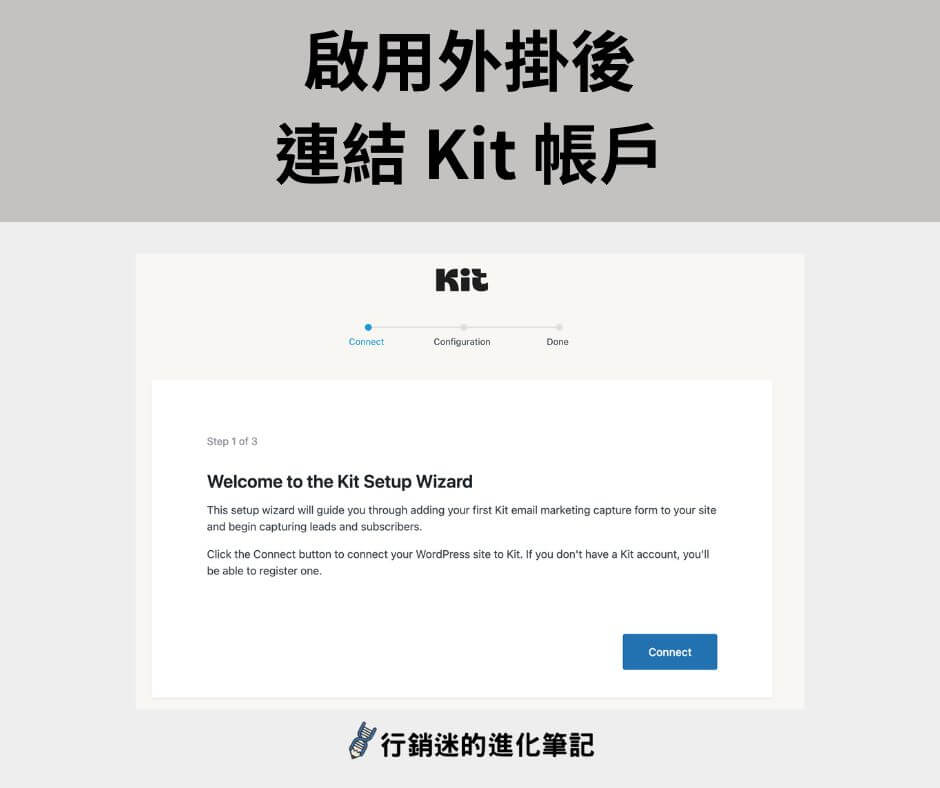
啟用外掛後,連結 Kit 帳戶。

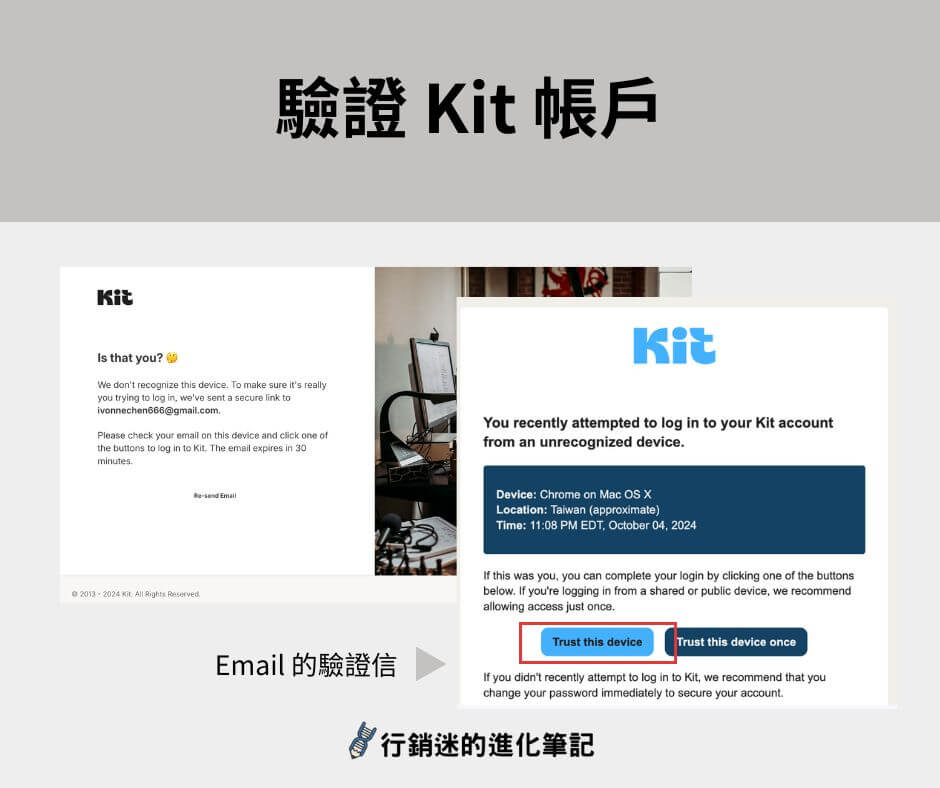
登入 Kit 帳戶。

Kit 為了要確定你是擁有者,需要驗證你的帳戶,因此請到申請 Kit 帳戶的 Email 信箱收取驗證信,並且點選相信此登入裝置。

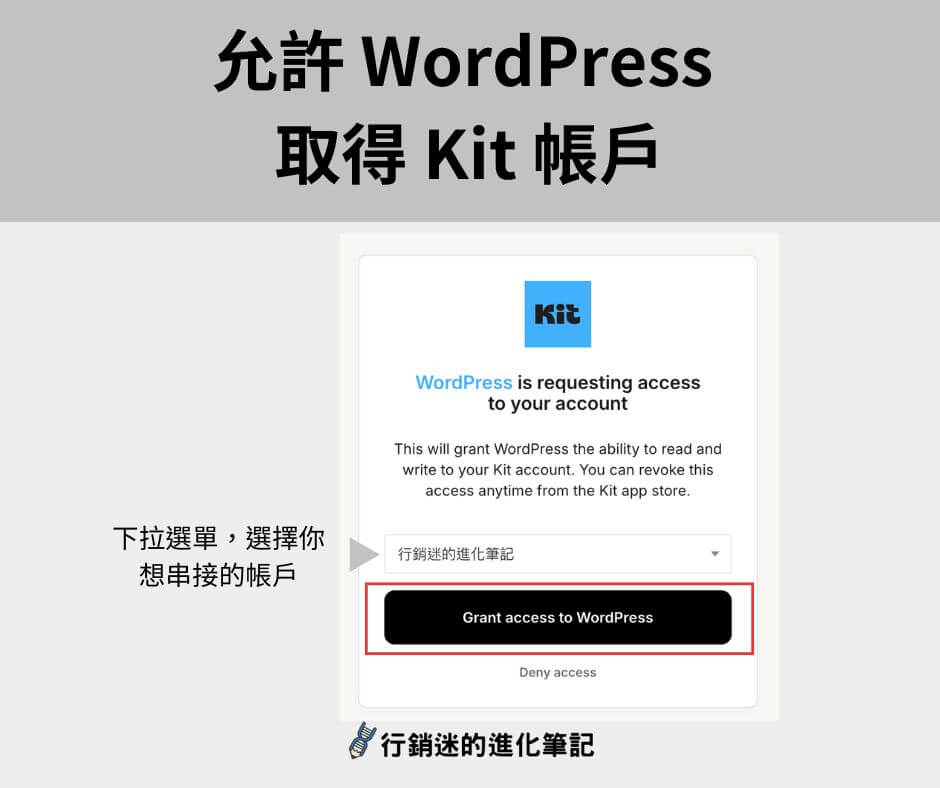
下拉選單,選擇你想串接的帳戶,允許 WordPress 取得 Kit 帳戶。

選擇要呈現哪一個表單?
由於是「所有」文章或頁面會顯示同一個表格,所以如果你想要「個別」頁面或文章顯示不同表格,可以先選擇不要呈現,再單獨去設定。

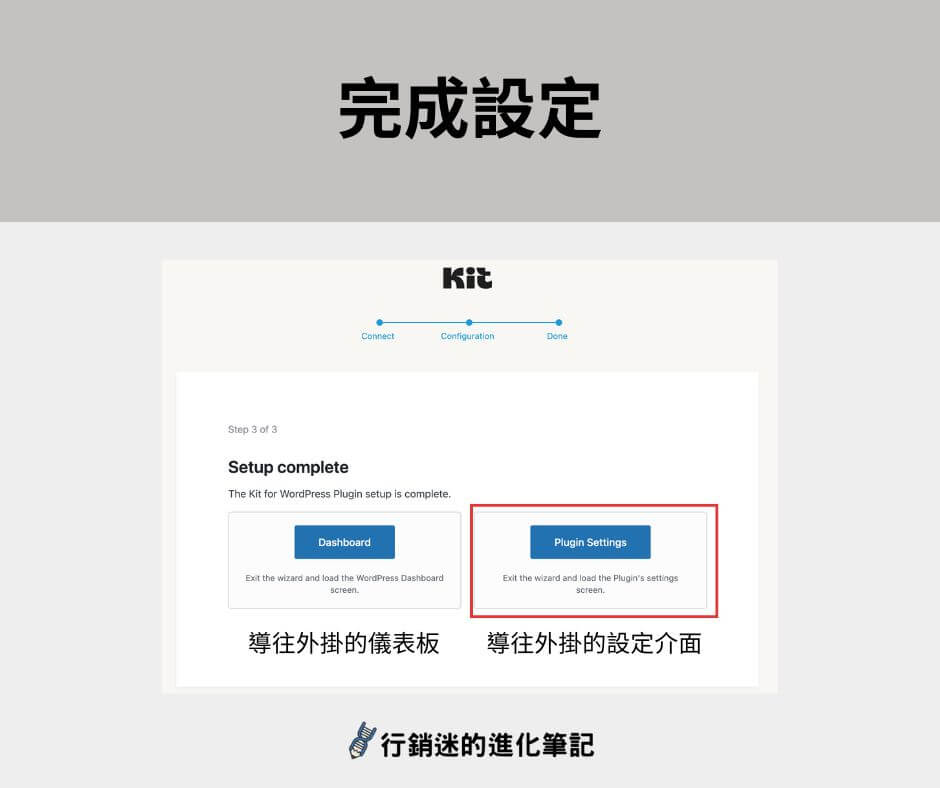
到這邊,恭喜你完成 Kit 帳戶和 WordPress 網站的串接設定啦~

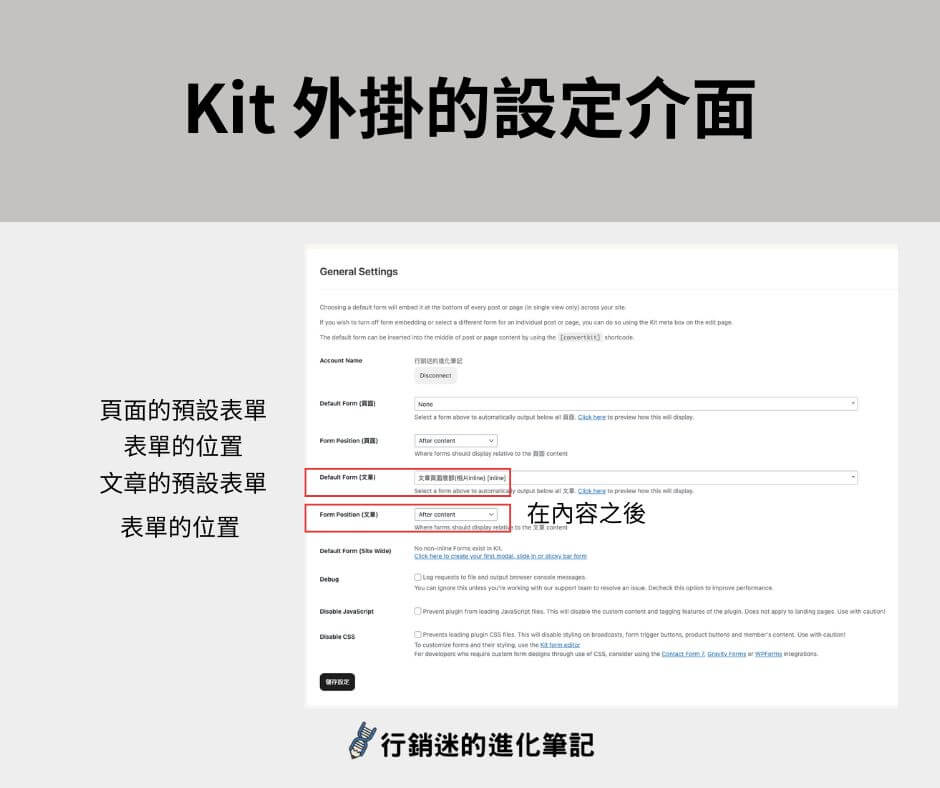
如果以上設定還想要變更的話,之後隨時都可以到 Kit 外掛的設定介面去調整。
例如,我想要讓所有文章底下都是同一個選單,我就按下拉鍵選擇。

將 Kit 表單顯示在網站前台
前面如果有選擇顯示預設表單,就會套用在每一個頁面或文章中。
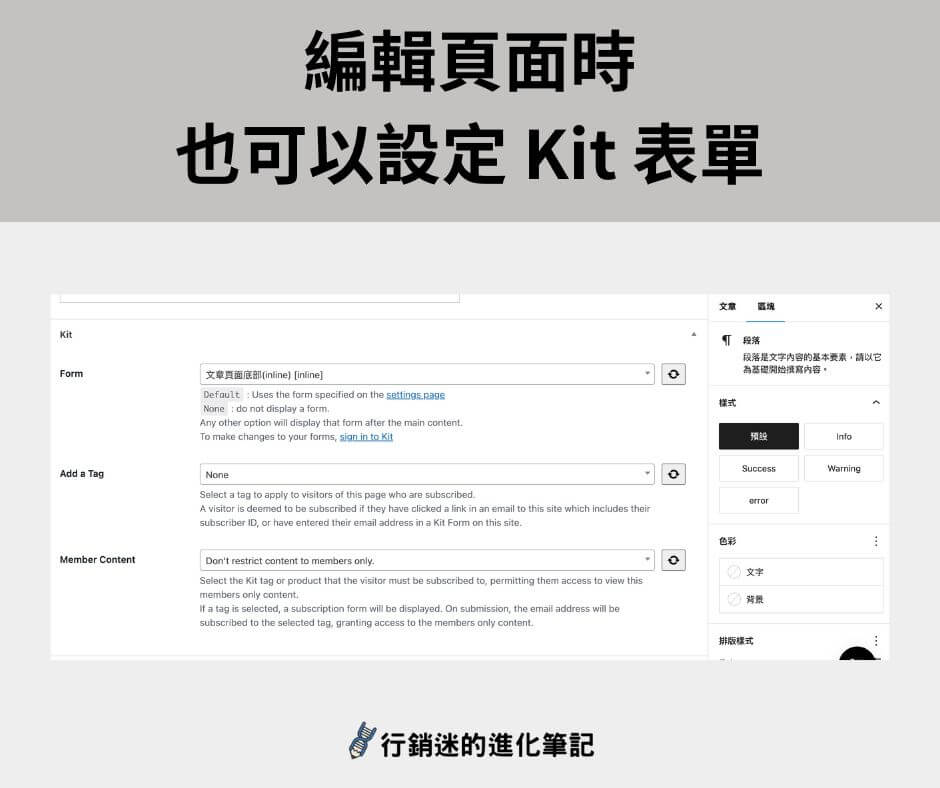
而如果你想要單獨編輯某個頁面或文章內的表單形式,可以在編輯該頁面時滑倒底端,選擇你想要的 Kit 表單。

設定好之後,前台文章中的顯示狀況如下圖。

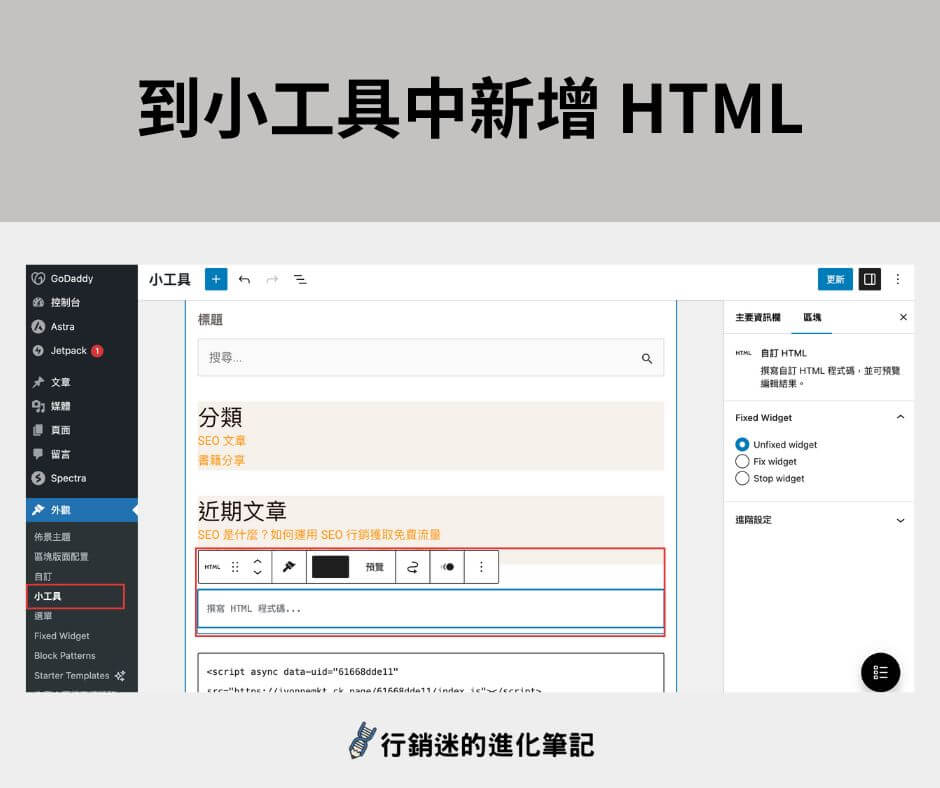
如果你想將 EDM 表單顯示在側邊欄,請到後台的外觀中選擇小工具,並且新增「撰寫 HTML 程式碼」。

接著到 Kit 帳戶中,點選你想要使用的表單,進入編輯狀態,點選右上角的 Publish ,點到 HTML 欄位,再將程式碼複製下來,貼在上圖中。

就可以看到側邊欄顯示 EDM 表單啦~

恭喜你完成所有的設定,開始收集你的名單,並且寄信和訂閱者互動吧~

關於作者 Ivonne
我是「行銷迷的進化筆記」創辦人 Ivonne,主業為行銷企劃。喜歡創作和紀錄所見所聞。
我相信行銷領域的專業知識,可以讓世界變得更加有趣多元。希望透過每次的產出,讓自己更有收穫,親自用行銷創造出無限可能。


